구글 블로그(블로그스팟, Blogspot)의 레이아웃
제 블로그에서 가젯을 추가하는 방법을 자주 소개하다 보니, 매번 내용을 반복하기보다는 독립된 글로 상세히 정리하여 링크를 거는 것이 좋을 것 같아 별도로 작성해 둡니다.

|
| 구글 블로그 레이아웃 |
구글 블로그(블로그스팟, Blogspot)의 레이아웃이 뭔가요?
구글 블로그의 레이아웃은 블로그의 시각적 구성 요소들을 배치하고 관리할 수 있는 편집 도구입니다. 실제 배치되는 화면의 구성요소들을 한눈에 보고 편집할 수 있는 기능을 제공하며, 블로그의 화면 배치와 위젯 구성을 설정하는 화면이라고 생각하시면 됩니다.
레이아웃 화면의 역할은 무엇인가요?
구글 레이아웃은 여러 섹션으로 구성되어 있으며, 이 구성은 블로그 테마(스킨)에 의해 결정됩니다. 레이아웃 화면은 결정된 섹션들에 가젯(위젯)을 추가하거나 삭제할 수 있는 도구입니다.
섹션 헤더 영역에는 블로그 제목을, 사이드바에는 프로필, 라벨, 인기/최신 글, 광고 배너 등을 배치할 수 있습니다. 메인 바디에는 글을 보여주는 방식을 설정하고, 푸터에는 저작권 문구 등을 넣을 수 있습니다. 드래그 앤 드롭을 지원하여 각 섹션별로 가젯을 자유롭게 이동시킬 수도 있습니다.
레이아웃 편집 화면은 어떻게 접속하나요?
blogger.com으로 접속하신 후 아래 메뉴에서 확인하실 수 있습니다.

|
| 구글 블로그 레이아웃 메뉴 위치 |
제 블로그의 레이아웃 화면은 헤더, 빌보드, 메인 바디, 사이드바 등으로 구성되어 있습니다. 사용하는 테마에 따라 배치 위치가 달라질 수 있습니다.
설치 가능한 가젯(위젯)은 무엇이 있나요?
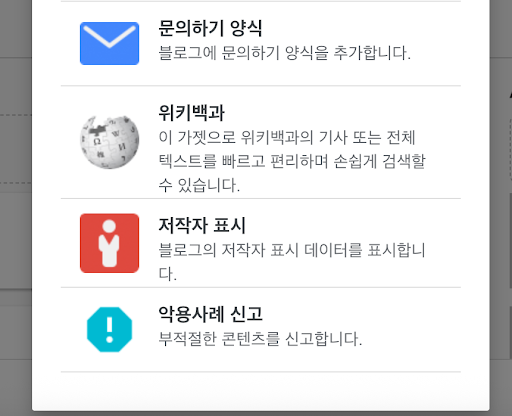
다양한 가젯들이 준비되어 있습니다. 레이아웃 화면에서 원하는 위치의 '가젯 추가' 버튼을 누르면 목록이 나타납니다.

|
| 가젯 추가 버튼 |
가젯 목록에서 필요에 맞는 위젯을 선택하여 삽입하시면 됩니다.
예시 : 사이드바에 가장 많이 본 글 가젯 달기
제 블로그 사이드바에는 아래와 같이 '가장 많이 본 글' 가젯을 추가할 수 있습니다.

|
| 사이드바에 가장 많이 본 글 가젯 달기 |
그림처럼 위젯을 사이드바 섹션에 위치시키면 됩니다. 블로그 테마에 따라 명칭과 위치는 다를 수 있습니다.
Html/자바스크립트 가젯(위젯) 설치
이 중에서 Html/자바스크립트 가젯은 활용 범위가 매우 넓고 자유도가 높습니다. 직접 코드를 작성하거나 온라인상의 코드를 복사하여 활용할 수 있습니다. 제가 소개하는 대부분의 기능 코드는 이 가젯을 활용해야 합니다.

|
| 가젯추가 버튼 누르기 |
'HTML/자바스크립트'를 클릭하면 편집 창이 나타납니다. 제목은 식별을 위해 입력하시고(생략 가능), 콘텐츠 칸에 스크립트 코드를 복사해서 넣으시면 됩니다.
글 읽기와 관련된 코드는 페이지 본문 섹션에 배치해야 제대로 작동하는 경우가 많으니 참고해 주세요.

|
| 레이아웃 배치 위치 - 페이지 본문 섹션에 배치 |
맺음말
구글 블로그의 가젯 메뉴는 한번 익혀두면 블로그를 꾸미는 재미를 줍니다. 처음에는 어렵게 느껴질 수 있지만, 곧 직접 코드를 활용하고 광고 배너를 배치하는 자신을 발견하게 될 것입니다. 지금 바로 도전해 보세요!






댓글 쓰기